【WordPress】TwitterでURLをシェアしてもサムネイルが表示されない場合の対策【Twitterカード】

[voice icon=”/wp-content/uploads/2019/09/7b24f195b7a2bcf9fefa7c5d14a739d4.jpg” type=”l”]
他人のブログをシェアするとサムネイルが出るのに、
自分のブログはサムネイルが出ない。。。なんで??
[/voice]
どうもZUMAです。
こんな疑問にお答えします。
TwitterでURLをシェアすると、カード型のサムネイルが表示されます。

このようにURLのツイートをするだけで、自動的に
[box class=”blue_box”]
- サムネイル画像
- 記事タイトル
[/box]
が表示されます。
[aside type=”normal”]Twitterカードともいいます[/aside]
しかし、WordPressの設定によってはうまく表示されないことがあります。
僕自身も表示されない状態に陥ってしまったので、備忘録も兼ねて対策をまとめました。
Twitterでシェアしてもサムネイルが表示されないのはコレ
Twitterで自分のブログの記事をシェアしてみます。

このようにURLを入れても、文字列がリンクになるだけでサムネイルが画像が表示されませんでした。
[aside type=”normal”]ちなみに、WordPressのテーマはSTORKを使っています。[/aside]
この原因はソーシャルメディア用のアイキャッチ設定がされていないためです。
Twitterでサムネイルを表示する方法
まずは、All in ONE SEO Packというプラグインを入れます。
WordPress→プラグイン→新規追加から検索

✅プラグインを有効化します。
デフォルトのままではソーシャルメディアの設定がありません。
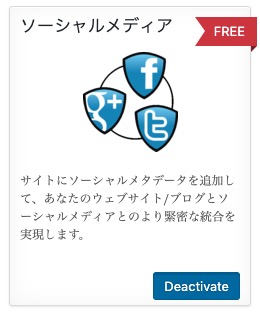
✅ソーシャルメディアをアクティブにします。
WordPress→All in One SEO→機能管理から操作できます。(Deactivateと表示されていればアクティブ状態です)

✅個別記事のソーシャル設定を開きます。
投稿一覧から、編集したい記事を開きます。
最下部にAll in one SEO Packの項目があります。
[aside type=”normal”]こちらが表示されない場合は、最上部の表示オプションからAll in ONE SEO Packにチェックを入れてください。[/aside]
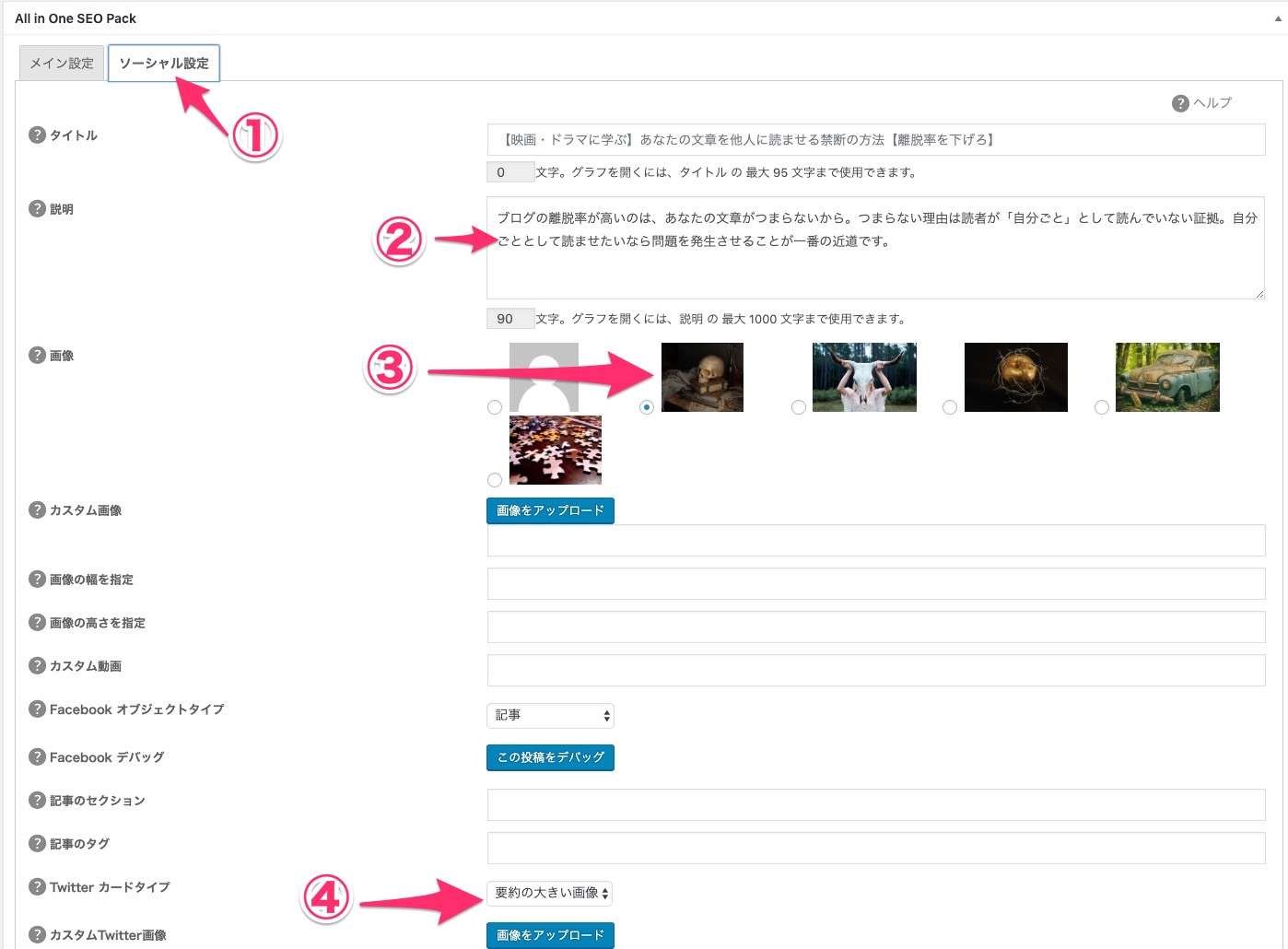
✅編集する箇所はこちら

[box class=”blue_box”]
- ① ソーシャル設定を選択
- ② ディスクリプションと同じものでOK
- ③ アイキャッチ、記事内の画像からサムネイルを選択
- ④ 要約の大きい画像を選択
[/box]
このように設定したら保存をします。
[aside type=”normal”]
①「ソーシャル設定」が表示されない場合は、前項に戻りソーシャルメディアをアクティブにしてください。
④で画像が何も表示されない場合は、記事のアイキャッチを設定しておくことで画像を選択できます。
[/aside]
これで設定は完了です。
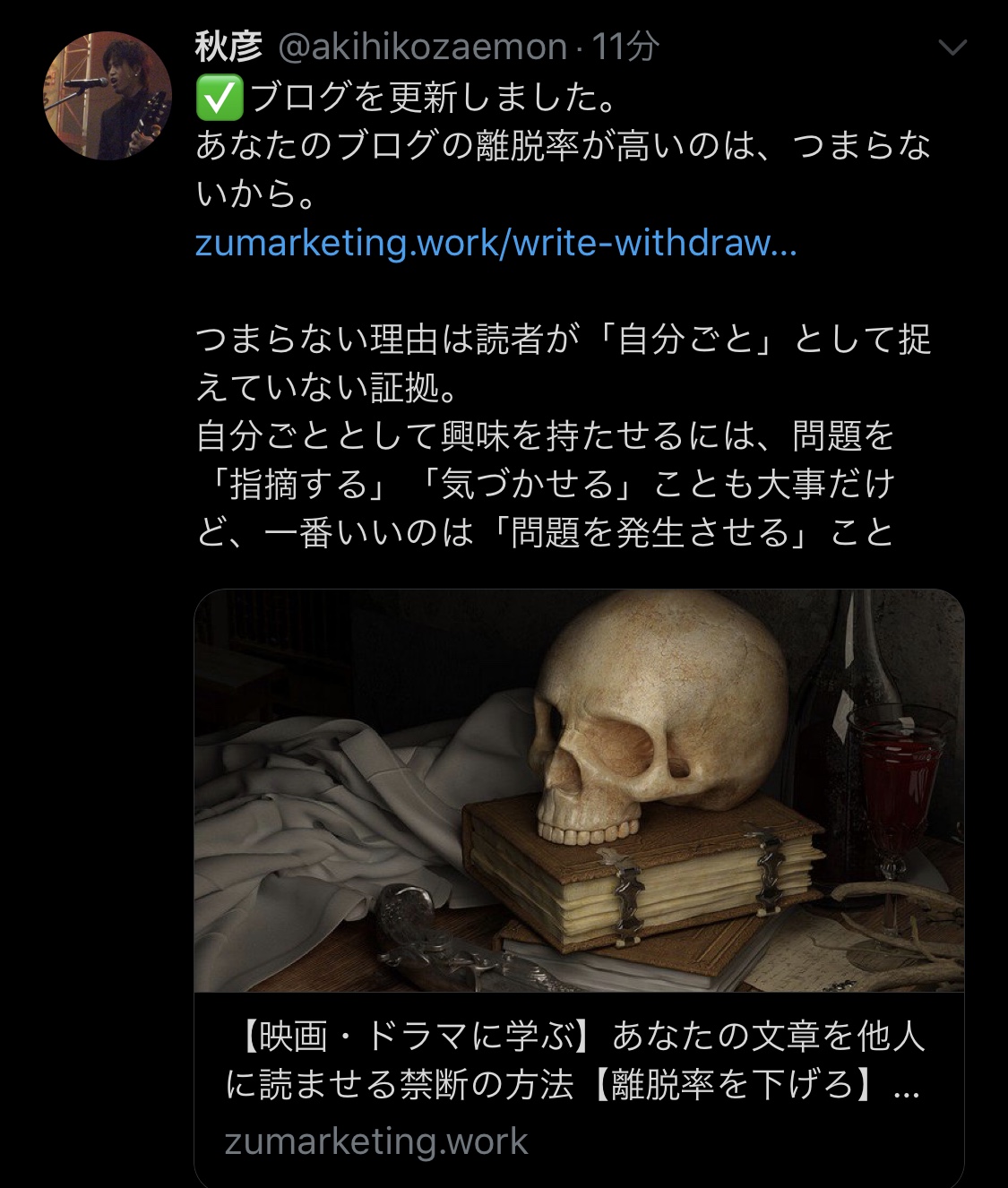
✅TwitterでURLをツイートするとサムネイルが表示されるはずです。

基本的にURLはどこに入力してツイートしてもサムネイル画像(Twitterカード)は表示されます。
実際にツイートして確認してみてください。
それでも表示されない場合はキャッシュの問題かも
一度つぶやいてしまったURLは、Twitterにキャッシュが残った状態となり新たに同じURLをつぶやいてもサムネイルが表示されないことがあります。
その場合には、Card validatorでURLを読み込ませキャッシュを更新してください。
https://cards-dev.twitter.com/validator
手順はこちらにアクセス後、サムネイルを表示したいURLを入力するだけです。
[aside type=”normal”]
ちなみにALL in ONE SEO Packで正しくサムネイルが指定されていても、Twitter上でサムネイルを表示させるには時差があるようです。
ツイートした瞬間から表示させたい場合には事前にCard validatorでキャッシュを読み込ませましょう。
[/aside]
まとめ
テーマによって設定などが違いますが、この方法である程度解決できると思います。
質問などがありましたら、コメント欄やお問い合わせよりご連絡ください。
できる限り対応させていただきます!
🙆♂️今回参考にさせていただいた記事
https://gongogon.com/stork-twittercard/#i