【STORK】h3をカスタマイズしたらシェアアイコンが□になってしまうときの対処法【FontAwesome】

どうも、ZUMAです。
当ブログではSTORKというテーマを使っているのですが、
先日、旅をするように人生を生きよう!を参考にして、h3のおしゃれなカスタマイズを行いました!
それがこちらです。h3要素の先頭にチェックマークが入るようにカスタマイズしました。とてもおしゃれです!

こちらはFontAwesomeを利用したカスタマイズです。
おしゃれになってよかったと思いきや、こんなトラブルが・・・。
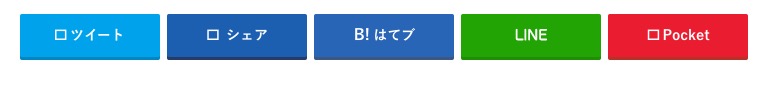
(アイコン部分が表示されない)

[aside type=”normal”]
正しい状態はこんな感じ。

[/aside]
なかなか解決に手間取ったのですが、今回僕がおこなった対策をご紹介します。
CSSを編集して事前準備をする
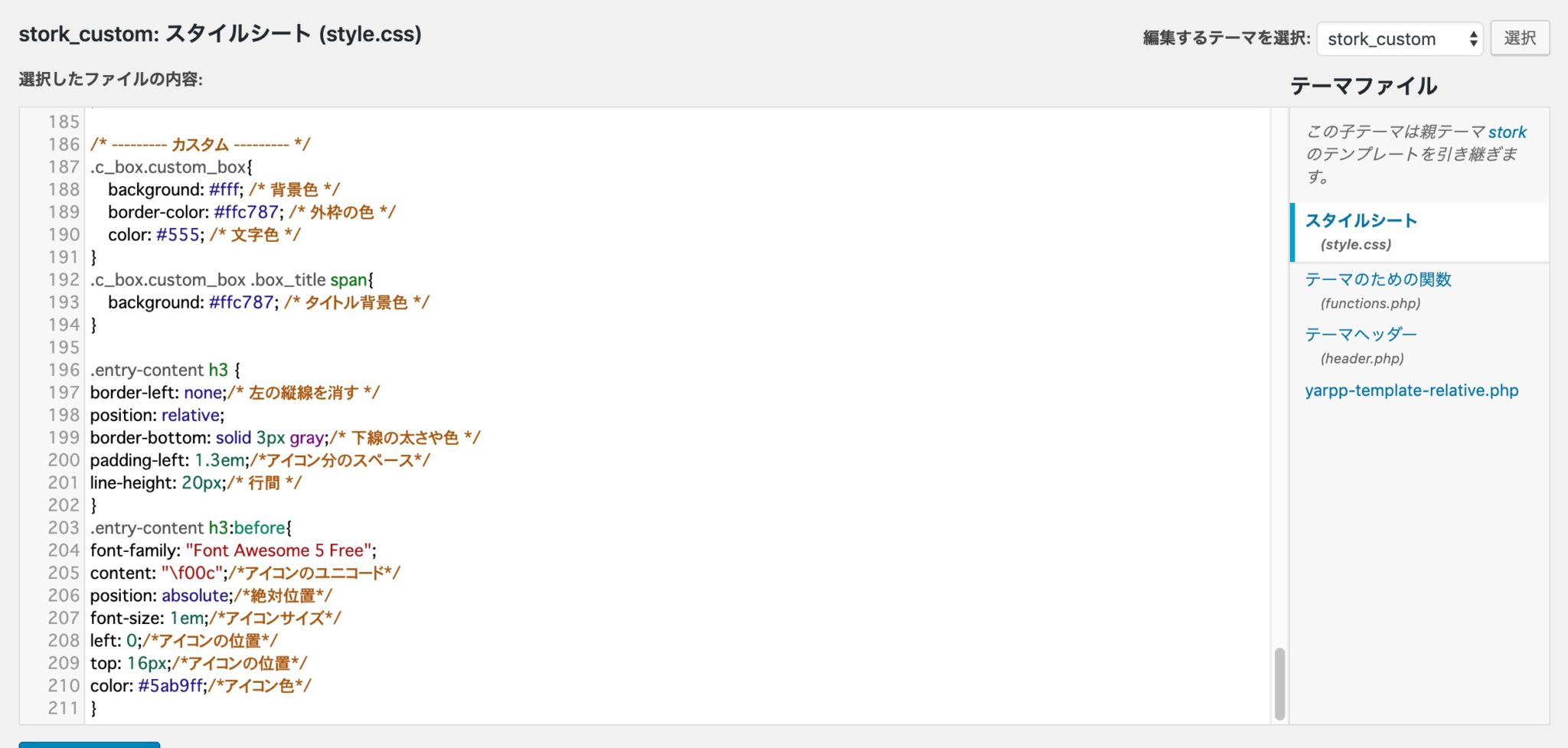
まずは、旅をするように人生を生きよう!を参考にしてCSSを編集します。
Wordpressの外観→テーマの編集→style.cssを編集します。
[aside type=”normal”]必ず子テーマのほうを編集してください。[/aside]

解決策はheader.phpにある
そして、問題点です。
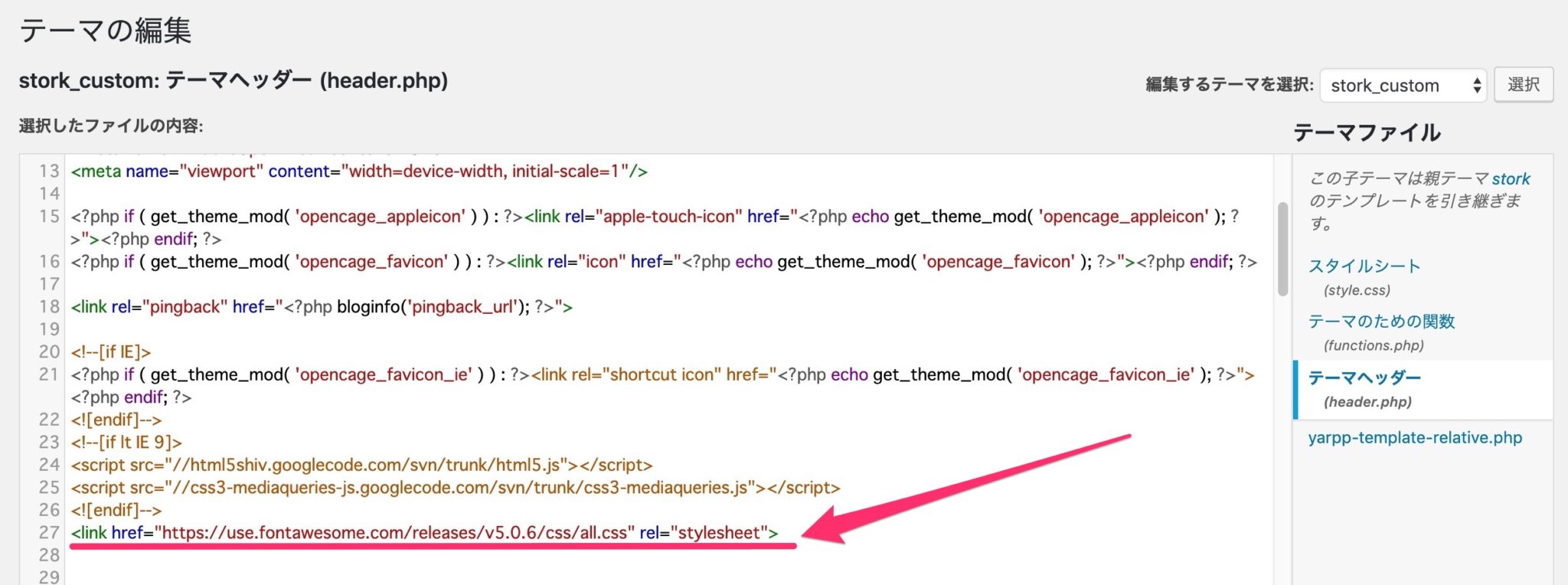
結論からいうと、header.php内の記述する場所にポイントがありました。
fontawesomeを呼び出す記述を入れる必要があるのですが、(下記の記述)
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
これを入れる場所がポイントです。
画像を参考にしてみてください。

[aside type=”normal”]
- <head></head>の間に入れる
- <!–[if It IE 9]>の<![endif]>の次の行がおすすめ
[/aside]
僕の場合は、この方法を使うことで
[box class=”blue_box”]
- h3のチェックマークの表示
- シェアボタンのアイコン表示
[/box]
が問題なくおこなうことができました。
h3をカスタマイズしたらシェアボタンが表示されなくなった!と困っている方は一度この方法を試してみてください。
この方法でも直らない場合はこちらの記事を参考にしてみてください。
https://webkikaku.co.jp/blog/htmlcss/fontawesome-trouble/