【IEでチェックしたい!】Macユーザーが、WindowsPCから見え方をチェックはbrowserlingを使えばOK【各ブラウザ対応】

[voice icon=”/wp-content/uploads/2019/09/06320a33a277781dcc1973ff63ce6b58.gif” type=”l”]このサイトWindowsで見ても文字化けしてないかな?
チェックしたいけど、Macしか持ってない![/voice]
今回はこのようなお悩みの方にお答えします。
ずばり、おすすめはbrowserlingを使う方法です。
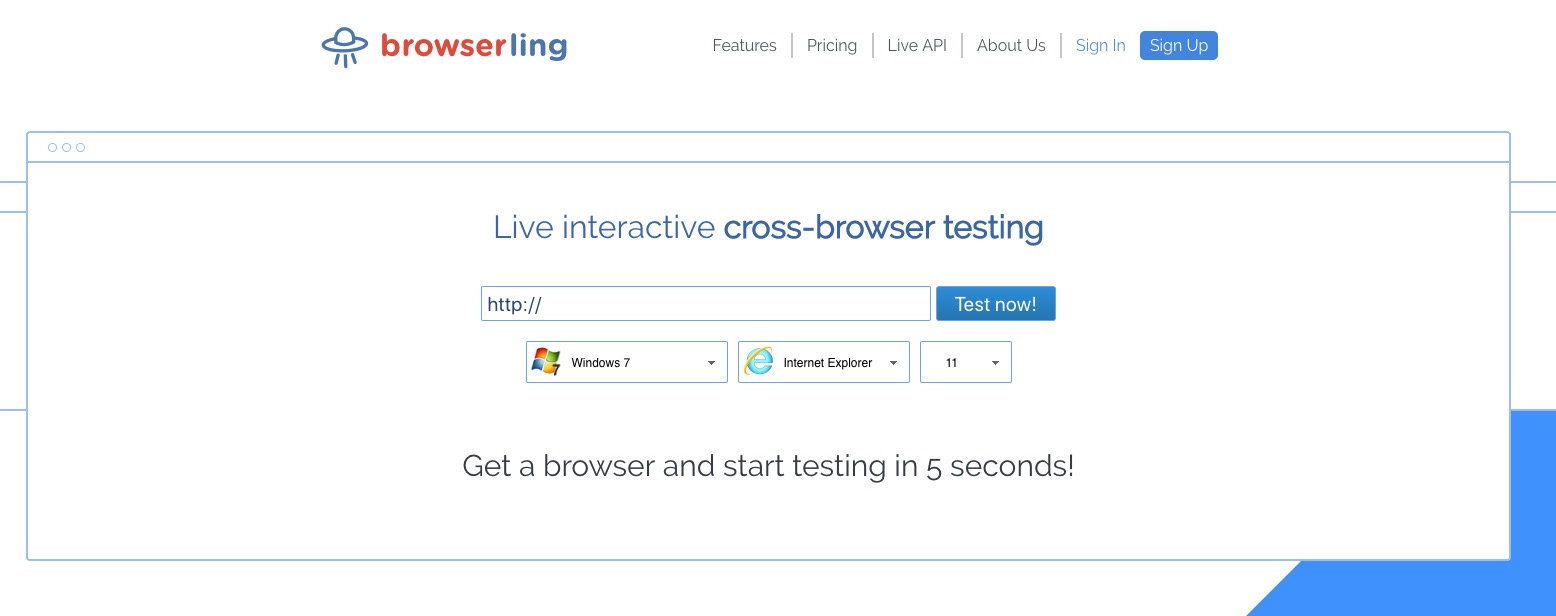
WindowsPCから見え方をチェックできるのはbrowserling

MacユーザーでもWindowsからの見え方をチェックできる。
browselingとは、Macのブラウザ上から仮想のWinブウラザをチェックできるサイトです。
browserling
幅広いOS、ブラウザに対応
browserlingのすごいところは、ただWindowsの見え方をチェックできるだけではなくその種類の豊富さです。
OS
[box class=”blue_box”]
- WinXP
- WinVista
- Win7
- Win8
- Win10
- Android4.4~7.1
[/box]
ブラウザ
[box class=”blue_box”]
- IE
- Chrome
- Firefox
- Opera
- Safari
[/box]
びっくりするほど幅広いですね。
このサイトでWindowsOSからのレイアウト崩れチェックは済みそうです。
[aside type=”warning”]残念ながらEdgeはないようです。[/aside]
browserlingの使い方
先ほど紹介した、こちらのサイトにアクセスしてURLを入力します。
チェックしたいOSと、ブラウザを選択するだけでOKです。
[aside type=”warning”]
注意点として、無料だと3分しか使用できません。
あらかじめチェックしたい場所などを把握しておきましょう。
[/aside]
こんな場面で使おう。

[box class=”blue_box”]
- 複雑なCSSを使ったとき
- 機種依存文字を使った時
[/box]
複雑なCSSはブラウザやOSによって反映されない場合があります。
サイトのレイアウトが崩れていないかチェックするために使ってください。
また僕は機種依存文字や、絵文字(✅←こういうもの)を使った時もチェックします。
MacとiPhoneは共通した絵文字なのですがWinには標準でこの絵文字がないためです。
[aside type=”normal”]実際にはWinでも見れるようなものに自動で置き換わるので問題なしです。[/aside]
まとめ

昔だとCSSハックが盛んで、すべてのブラウザに対応させるのはすごく苦労しました。
今だとブラウザもかなり洗練されてきたので、表示崩れすることも減りましたね。
昔ほど見え方をチェックする機会は減りましたが、こんなサイトがあると非常に役立ちますね。