【Mac向け】iPhoneで撮った画像のファイルサイズを劇的に軽くする簡単な方法

どうも、秋です。(@zumarketing)です。
Apple信者でブログをやっている方。
iPhoneの写真をMacに取り込むと….
私の画像サイズデカすぎ…!!

なんてことありませんか??
サーバーの容量には制限があるため、ブログにアップする画像はできるだけ軽くしたいですよね。
今回は、Macで簡単に画像を軽く方法をご紹介します。
iPhoneの画像はめちゃくちゃ重い
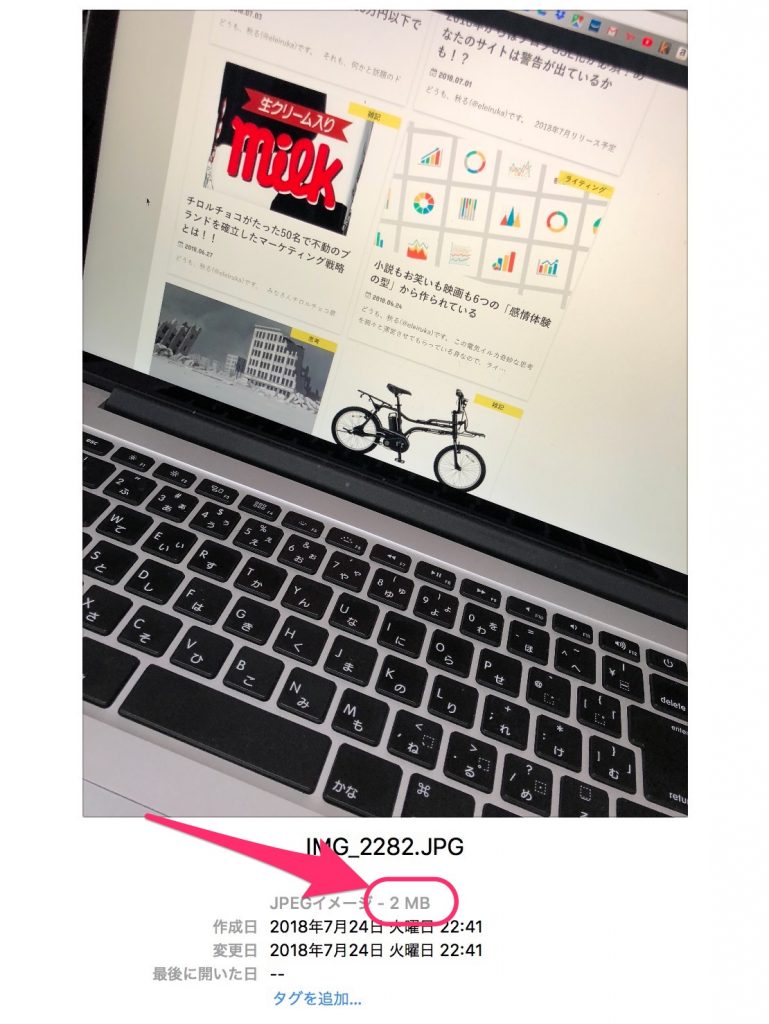
iPhoneXで撮った画像を、MacにAirDropで取り込んでみました。

なんと画像1枚が2MB(メガバイト)も!!!
2MBというのは、2000KBと同じです。これは相当でかいです。
Macならとても簡単な方法で10分1以下のサイズにすることができます。
サイズを小さくする方法は2パターンあります
今回、画像のファイルを小さくする方法を2パターンご紹介します。
- 画像の大きさを小さくして、ファイルサイズも小さくする
- 画像の大きさはそのままでファイルサイズを小さくする
1.画像の大きさを小さくして、ファイルサイズも小さくする
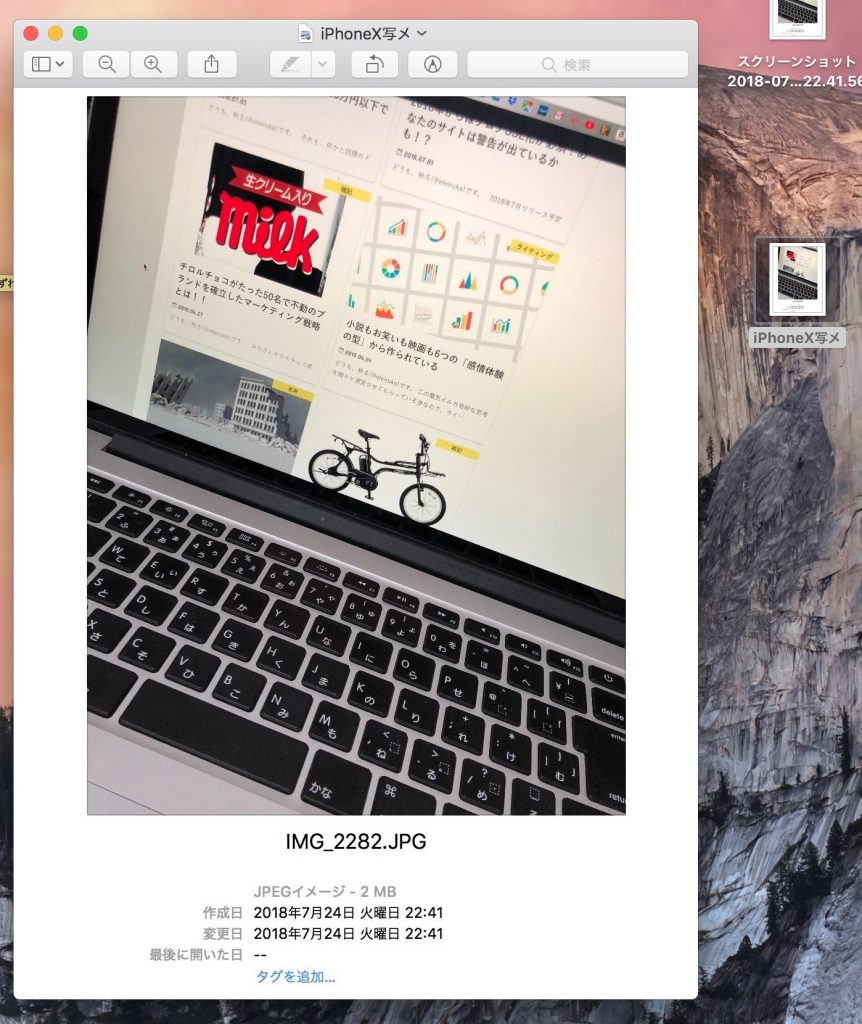
画像をダブルクリックして「プレビュー」を開きます。

プレビューウインドウ上部の鉛筆マークをクリックします。

すると、こんな風にメニューが開きます。
サイズ変更のアイコンをクリックします。

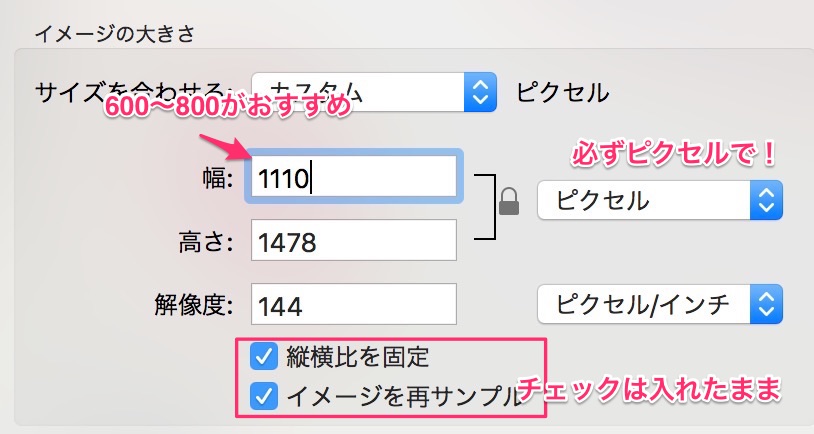
そうすると、画像の大きさを調整する画面が出ますので、画像のように調整してください。

できたら、OKを押します。
すると、プレビューの画像の大きさが小さくなっているはずです。

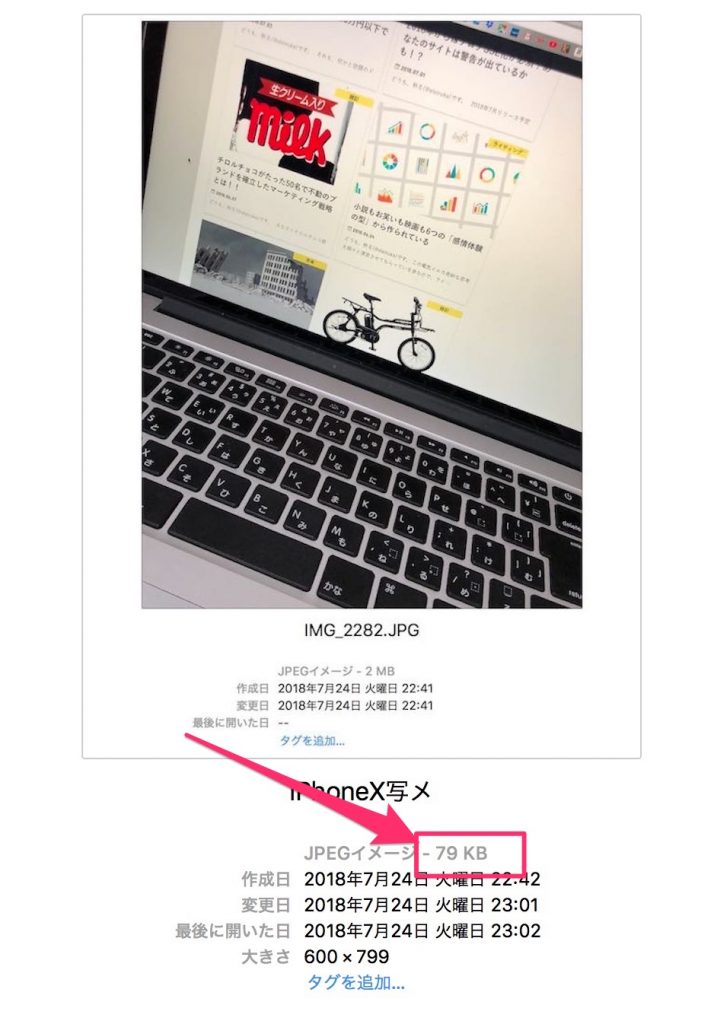
これでファイルサイズを確認してみるとこんな感じです!

なんと2MB(2000KB)もあった画像が、79KBに!!
なんと20分の1以下のサイズになりました。これで、無駄にサーバーの容量を食うこともありません。
2.画像の大きさはそのままでファイルサイズを小さくする
先ほどと同じように、iPhoneで撮った写真をダブルクリックして「プレビュー」で開きます。
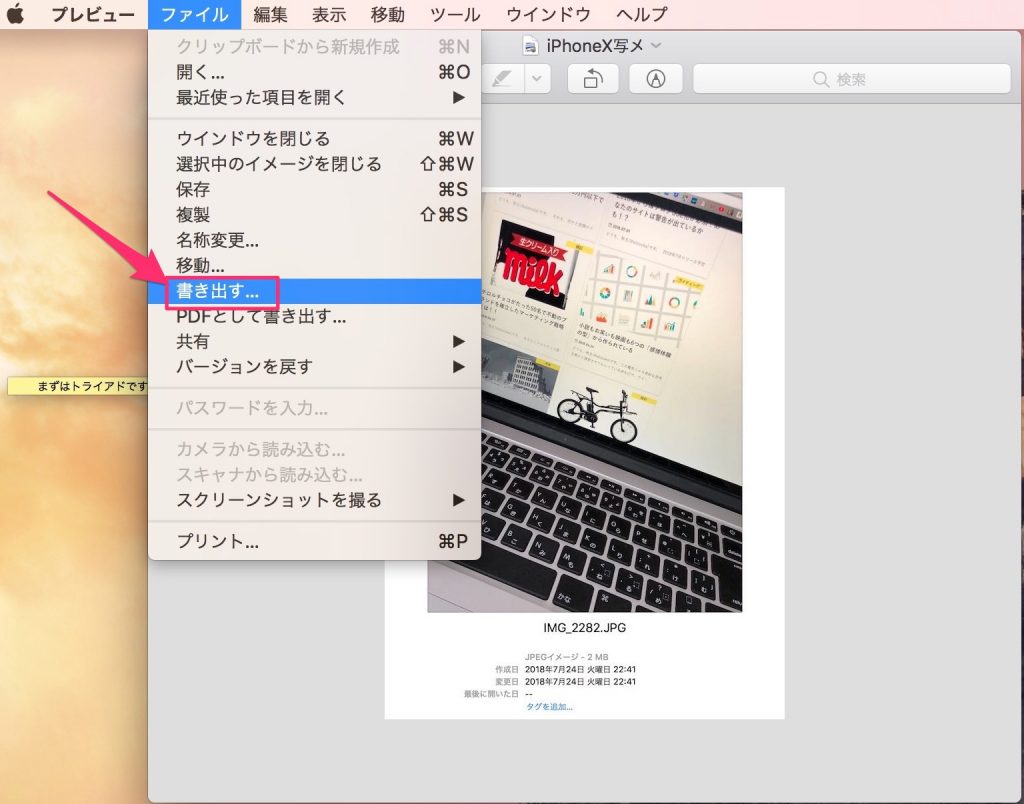
ファイルメニューから「書き出す」を選択します。

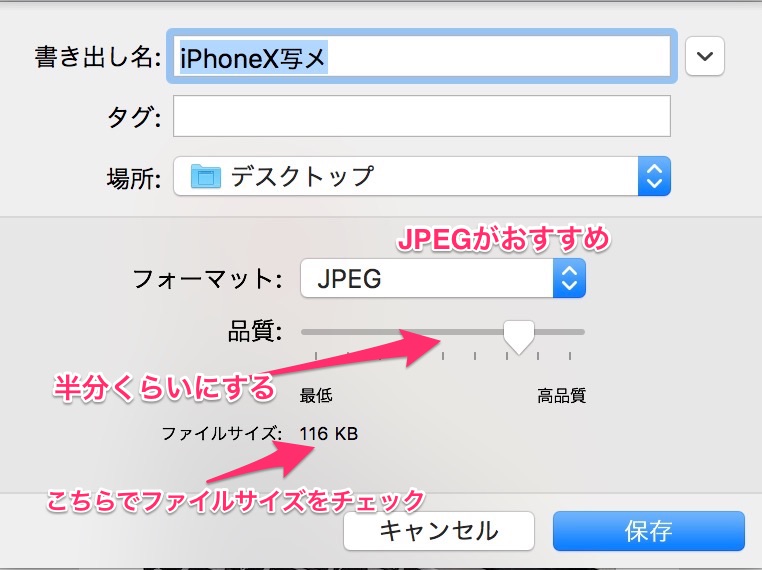
書き出すメニューが表示されます。こちらで画像の品質を決めます。

- フォーマット:JPEG
- 品質:真ん中(50%)くらい
- ファイルサイズ:100KB前後
僕の場合はこんな感じで設定しています。
必要に応じて調整してください。景色の画像などはあまり品質を落とさないほうがいいでしょう。
Macは微妙にわかりづらいところも多いですが、画像サイズを小さくする程度ならプレビューがおすすめです。
ぜひ、Mac使いのブロガーさんはこちらの方法を使ってみてくださいね。